25 правила типографије за младе дизајнере
Формирање / / December 19, 2019
О типографији написао многе одличне књиге које почетник дизајнер или обичан корисник компјутер, који жели да уведе ред у својим документима, тешко је одлучити где да старт. Ти си један од њих? Онда сте на правом месту. У овом чланку ћете наћи 25 основни сет правила која су неопходна у дигиталном добу.
Избор правог фонт
1. Немојте користити фенси фонтове
Ако имате довољно искуства и знања, чак и не покушавају да користе необичне, фенси фонтове. Нека буде једноставно.
2. Заборавите Цомиц Санс
Замислите да сте му никад видео.
3. Не избегавајте стандардне, подразумеване фонтове
Озбиљно, ако ти неко каже да су стандардни фонтови - То је досадан, он не разуме типографије. Како фонта ће изгледати зависи од тога како се буде биран. Тимес Нев Роман, може изгледати заиста цоол. И што је најважније: да је боље да буде досадан текст него ружно или нечитљив.

мик фонтове
4. Немојте користити више од два фонтове
Експеримент са више фонтова у почетној фази није потребно. Два је довољно. Ви не желите да се текст у неприлагођено глупости, зар не?
5. Мик само супротстављених фонтове
Гротескно са сериф фонт, руком са модерности. Важно је да се задржи контраст. Два слична текста близу изгледају немарно.

6. Изабрати фонтове са исте висине слова
Висина малим словима, без удаљених елемената - растојање од базе до врха основне линије, другим речима - вредност тачака линије. Избор фонтове које желите да користите када се заједно, морате да се уверите да је висина малим словима је био исти. То ће помоћи да се одржи исти ниво засићења става. Осим тога, овај текст ће бити лакше за читање.
укуцајте текст
7. величина
Величина текста у веб треба да буде мања од 13 пиксела. По мом мишљењу, најбољи избор - у оквиру 14-18 пк. Не тако велик и истовремено читљив.
8. Изаберите исправан дужину линије
Не верујте трачеве да је тачна дужина низа се може добити множењем величину слова за два. Ово је глупост. Само покушавам да задржим дужину стринга у распону од 45-75 карактера. ГОСТ за отиске препоручује дужину од 60 знакова, али је, наравно, недостижна идеално у смислу веб. И даље треба да тежи томе. Се одређује на очи, то није линија је предуга или прекратка.
9. Водећи мора да одговара величину фонта
Да би се постигла равнотежа између текста и "ваздух", направити размак између редова од око један и по пута висине од малих слова. Постоји још један начин лакше: подесите размак између редова једнак 125% од величине фонта.

став
10. Поравнајте леву страну
Ако нисте сигурни шта је оправдање да изабере, изаберите оправданост лефт: Опције "право" и "оправдан" веб ретко оправдан. Груба ивица нема ничег лошег. Цут на лево текст лакше за читање, као што око види јасну визуелну крај сваке линије. Али овај текст је лако читати на руском, ако линија није предугачак. Стога, ако је ваш стринг дужи од 60 знакова, пробајте расклиуцхенни сет. Само не заборави да писати са цртицом и проверите да ли све изгледа добро: неколико промене у низу дефинитивно буде тешко прочитати.
11. Избегавајте велики број трансфера
У принципу, преноси на интернету треба избегавати кад год је то могуће. Покушајте да се креће реч о новој линији или нешто променити интералпхабетиц удаљеност. Ако превише знакова транспорта, подесите величину фонта или величине празнина. И са образложењем на левој страни не користи савијање речи.
12. не увлачење
Не раздвајају тачка први став наслова. Ако слуггер параграфе од празног реда, не користите увлачење. То је сувишно и укуса. С друге стране, текст без увлачења и врхови ће бити теже да се гледа. У принципу, одаберите једну од следећих начина: или црвену линију, или скип - и користити га у целом тексту.
13. Уски колона
Ако је потребно да бирате кратак колону текста, покушавају да користе уске фонт. Дакле, текст не само да изгледају боље, али и лакше за читање, као низ знакова да стави више.
14. Хангинг интерпункције
Линија скуп треба да наводника, заграде, цртице, тачке, зарези. Увек изгледа елегантно и помаже у одржавању жељене облик става.
15. "удовице" и "сирочад"
Ради се о удовицама. "Удовица" - једна реч о целој линији на крају параграфа или веома кратком реду на крају текста или странице. "Орпхан" - удовица која пада на почетку нове странице или колоне. Они треба да буду избегавати. Покушајте да се смањи раздаљину интералпхабетиц, трансфер линију, или прилагодите величину слова - генерално, не дозволи да "удовице" и "сирочад" да се у текст.
16. Не претерујете са простора
Да бисте започели нову линију, притисните Схифт + Ентер. Да бисте започели нови пасус, притисните Ентер. То је тако једноставно.
реч
17. кернинг
Ако сте неискусни дизајнер и немате обучено око за најситнијих детаља, а не Керн текста ручно.
18. праћење
Имајте на уму да када повећати величину фонта, карактер проред такође повећава. Стога, ако сте поставили текст великом насловом, препоручујемо расподељују растојање између знакова и речи.
19. акцентуација
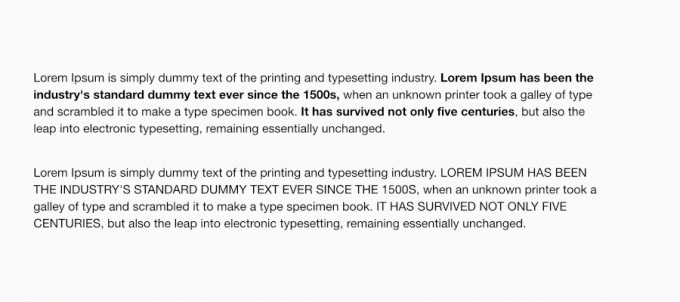
Означите важну мисао или реч, за коју је потребно обратити пажњу на различите начине. Не претерујте са њима. Није потребно издвојити једну целу реченицу у граду - почетник не може увек да се на сајту. Само користите болд фонт.

20. Мала слова без пражњења
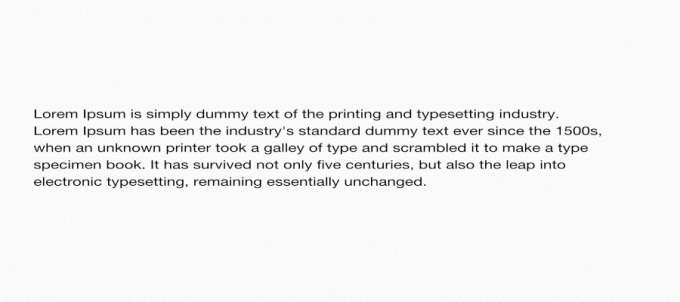
Није неопходно да се повећа удаљеност између доњег случај. Разлог је једноставан: смањена очитавање.

21. Капитал са пражњења
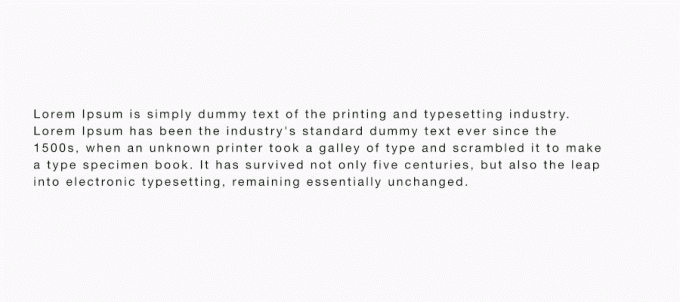
Повећајте растојање између главног града. У том случају, читљивост повећава. Нормално, повећање простора леттерСпацинг 10% ради добро.
22. Немојте писати све у капиталу
Не злоупотребљавају скуп капитала. Дужина таквог скупа не може да пређе једну линију.
23. Немојте користити без потребе за капиталом
Ако фонт не садржи посебан мали-цапс стил, немојте га користити уопште.
слова
24. Не мењају ширину слова
Само не то. Молим.

brojevi
25. број речи
Написати број речи, изгледа елегантно.