Савремени трендови у дизајну мобилних интерфејса
Инспирација / / December 26, 2019
дизајн светла

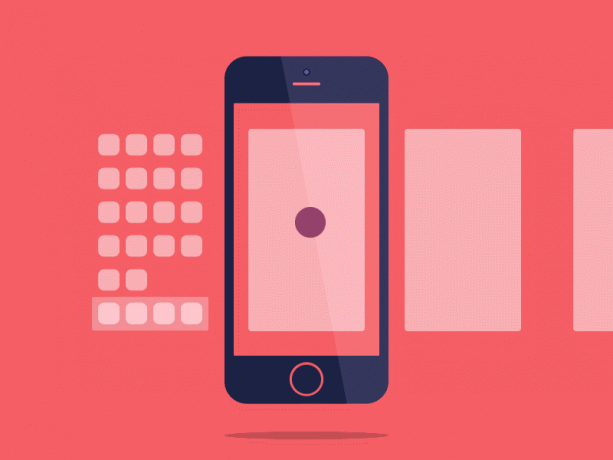
Стан дизајн светла постојала је тенденција да се естетику. Простор око објекта се не користи или је урамљена (коришћењем градијената, сенке и слично). Ово вам омогућава да креирате једноставан интерфејс са фокусом само на важне информације. Не носе семантички оптерећења елементи дизајна су уклоњене, прати јасну одбацивање од празних декорације.
Дизајн светла не омета превише пажње на очи и помаже тихо клизе преко екрана и фокусирати само на садржај. Ово решење омогућава да лако навигацију интерфејс, који је важан за корисника. Елегант модерне естетика није само угодан за око, али оставља добар утисак.
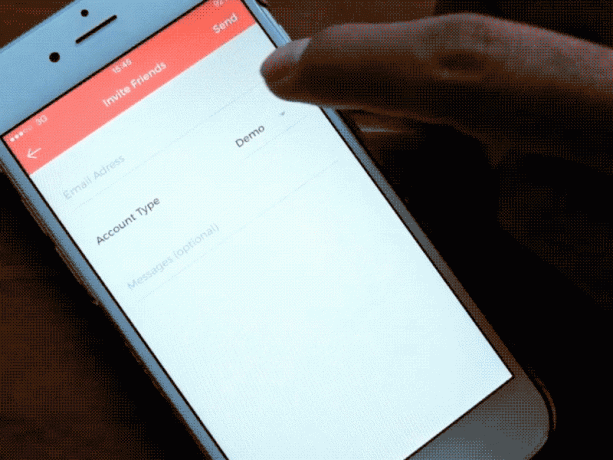
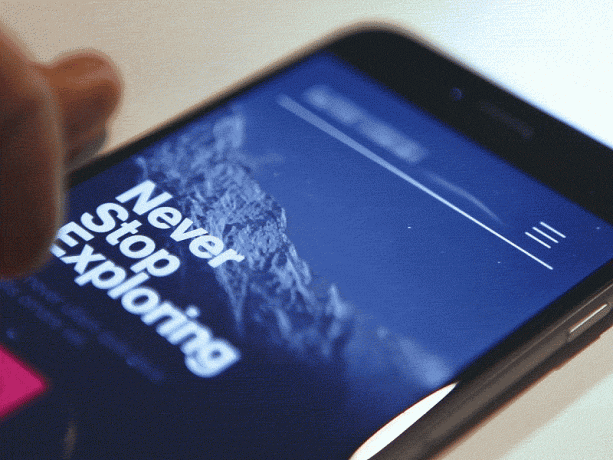
Слог за све

Дизајнери одбијају од разних фонтова на екрану и обратите пажњу на типографије. Уместо коришћења више фонтова или фонтова они једноставно променити фонт сизе. Ово омогућава да се одвоји појединачне делове садржаја.
Коришћење максимално ниједан фонт кроз апликацију ради не само признање, већ и за комуникацију различитих канала: апликација, мобилних и веб верзији сајта. Ово вам омогућава да се прикупе све ставке у једном, интегрисани интерфејс. Поред тога, корисници погодан померањем текст лако наћи информације.
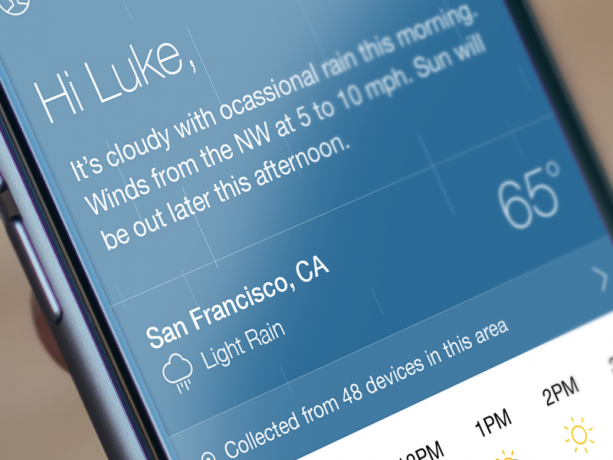
Модули и блокови - без линија

ред пре и сепаратори се користи да идентификује одређени део или категорију на екрану. Резултат је компактан, али је преоптерећена интерфејс. Напуштање линија, дизајнери су почели да група блокова, одвајајући их од сваког другог "ваздух" - празан простор. Као резултат тога, изглед апликације постаје чиста бесплатно.
Жеља да се отараси формалних линија и сепаратора настаје услед захтевима модерног изгледа пријаве за које на првом месту - функционалност. Стога, да користи простор као што је могуће, дизајнери су почели да траже мање наметљиве методе изолације. На пример, уместо извучених линија користи величину слова или увећану слику везе.
Цифре у центру пажње

Усер преференције се све мења према једноставним интерфејсом. Због тога, важне информације се достављају до изражаја: бројке истичу (опет повећањем величине фонта и светле боје) како би привукли пажњу публике.
Коришћењем напредне фонтове и богате боје, лакше је да скрене пажњу на одређеном подручју без наметљив додатним командама и притиском тастера. Корисник брзо прима информације преко своје локације и једноставну навигацију.
Микроинтерактив

Микроинтерактив - су мали елементи, као што су анимације, које се појављују у зависности од сценарија употребе. Такви сценарији у различитим ситуацијама могу укључивати стандардне операције, поп-уп поруке на екрану, елементи који одговарају на притисак.
Микроинтерактив користи као сигнал за корисника обавља било какву акцију. На пример, прилагођава подешавања за себе, и помоћи му да се поп-уп помоћ поруку. Апликације које интерактивни добро постављени, једноставан за коришћење, забаву и корисника запамћен боље.
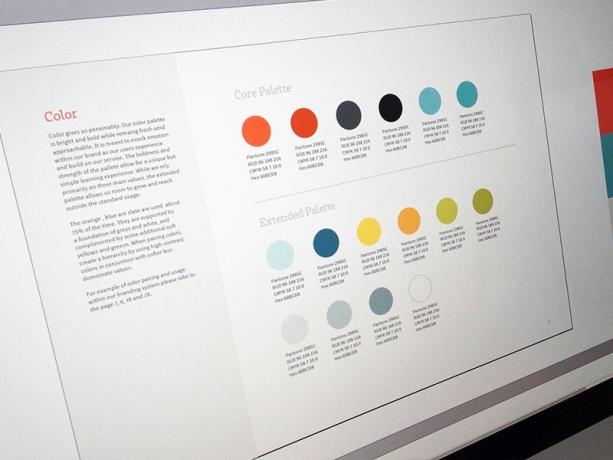
Мала палета боја

Након неселективног простирање дизајна авиона у 2013., када је све надахнуте јасноћа и једноставност дизајна, укључује употребу једноставних шема боја у моди. Данас, оба дизајнери и корисници подједнако воле мали број боја.
Боје треба да нагласи укупне расположење, водити пажњу корисника, где је неопходно да се успостави везу са брендом. Са малим бројем боја лакше одражавају корпоративни идентитет. Поред тога, корисници попут ове естетике, јер пажња се не расути, као у случају коришћењем различитих нијанси, тако да је лакше пронаћи кључне функције и навигацију поток информације.
Мулти-лаиер интерфејс

интерфејси дизајнирани за раније скеуоморпх принципа. Претпостављено је да је дизајн прати облик реалних објеката (као што су календар на рачунару изгледало као папир календар десктоп, све иконе се обављају у 3Д). Сада - са популарношћу равног дизајна - може да се види повлачење овог принципа поред пута, јер имају прилику да представљају дубину на друге начине. Углавном - коришћењу слојева. То помаже да се створи осећај дубине и величине да се створи опипљив објекат.
Ова раван дизајн ризикује да "превише равна", а линија је танка: као корисник за навигацију у стамбеној апликацију и да га користите, уколико се користи да опколе 3Д? Постоји решење - слојеви. Слојеви помоћ намећу једног објекта на други, да се изгради односе између елемената и наглашавају најважније.
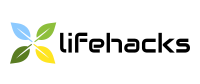
транспарент дугмад

Транспарент дугме - дугме без боје пуњење, границе које су наведене веома фине мождани удар. У овом случају, користе само једноставне облике: правоугаони или квадратни, са правим или заобљеним угловима. Текст тастери у тако једноставна и минималистички.
Транспарент тастери привући пажњу корисника, док је преосталих непретрпан, ненаметљиво, и модеран изглед. Осим тога, могуће је изградити хијерархију, ако користите неколико врста дугмади. Тако су транспарентне дугмад треба да укаже на додатним функцијама или средњег дејства, а за неке сенке примењују, корисник може лако прочитати хијерархијски однос.
покрети

Са увођењем сензора и жироскопа корисника уређаја постали интелигентнији покрета. Људска интеракција са уређајем је омогућено не само путем додира, али прави знак.
Људи интуитивно схватити како је уређај реагује на гест. Ако питате корисника (без обзира који је пол или старост), како би уклонили ставку, то је само један покрет смахнот њега са екрана. Са повећањем искуства корисника кликните на дугме мање и више се креће. Методе интеракције са уређајем постају интерактивни, а екран претвара у нешто више од површине за кликова.
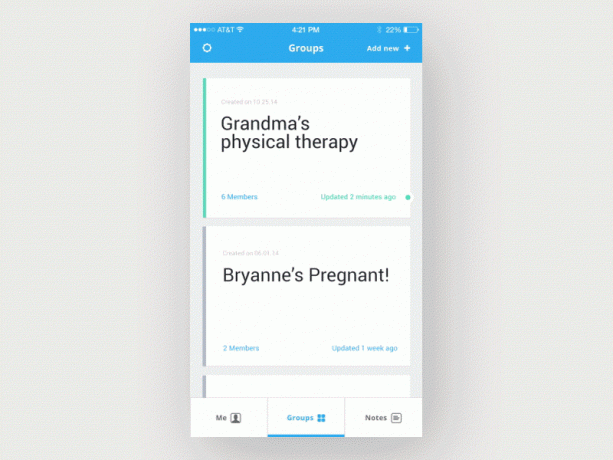
кретање

Захваљујући иновацијама у технологији дизајнера били у стању да контролише кретање слојева са стиловима. Покретни елементи дизајна могу имати различите облике, укључујући прелаза, анимација, па чак и текстура које имитирају 3Д-дубину. Чланови научио да доведе све у покрету без подстицања дизајнера или програмера. Они трансформишу свој садржај, мењати елементе, предмете, податке, брзо прочитати најважније.
Покрет је привукао пажњу. Али важно је да се схвати да може помоћи кориснику, и да га омете. И са покретима морају да знају када да престану. Али, у принципу, визуелни манифестација одговора често повећава свој домет због Вов Фацтор.
Кратки корисника сценарији

Корисници више не морају да схвате сложену структуру странице. Дизајнер ствара једну страну, на којој, према потреби, постоје додатни елементи. Ово решење омогућава да сачувате време и труд. На пример, облик се аутоматски приказује или истакнута када корисник достигне одређену област и нестаје када се креће на следећу.
Паметних телефона корисници воле када је све лако и једноставно у примјени. Читав дизајн искуство је посвећен обезбеђивању да се смањи корисника напор и повећање брзине одговора, тако да су скрипте и постају краћи.
Дизајн стандарди - најбоље решење

Дизајн стандарди - процес формирања визуелног језика у почетној фази пројектовања. Дефинисане групе стандарда: боја, иконе, укупна презентација материјала.
Дефиниција стандарда помаже да се створи логичан и доследан производ без неслагања на различитим платформама. Ово омогућава да се сведе на нулу могућност грешака у реализацији пројекта и лакше је промена у будућности.
прототипа

Прототипова - ово је припремни радови на раној верзији производа. Користећи прототипова да створи функционалан дизајн, предвидети евентуалне промене и да одговоре на захтеве корисника, без губљења времена и снаге пројектанта.
Стварање приступачних експерименталне решења - прототипа који се могу квалитетно радити од кључних компоненти пројекта: важне карактеристике и техничке услове. Ово помаже уштедети време и ресурсе, да уче из искуства, и да боље управљају процесом креирања производа.