Како направити сајт за бесплатно, ако не знате како да се програм
Веб сервиси / / December 24, 2019

Лиза Платонова
Аутор Лаифхакера.
Зашто ми је потребан картице сајт бизнис
Сва цоол деца имају сајт. Он је као портфолио: ти рећи шта можете да урадите, и показује пример пуњење своју цену.
Сите-картица помаже да се створи лични бренд и служи као бесплатног оглашавања. Када је нови пројекат за вас сетити на првом месту. Овај мотивише развој: желе да раде сјајан посао и додати примере на сајту.
Поред тога, прикупљање на једној страни пројекта у коме је учествовао, видите резултат - не даје самопоуздање падају кроз под и помаже да се избори са синдромом преваре (када се чини да нисте у стању ништа Знате).
Зато сам одлучио да ми треба веб сајт и да га истог дана.
Корак 1. изабрати платформу
Ја сам створио лицу места, без програмера и дизајнера. Да би то урадили, постоје многе онлајн платформе које омогућавају окупи страницу из шаблона готових. Користио сам Дизајнер "Тинкофф Бизнис». У њему можете да креирате сајтове за бесплатно, чак и ако нисте клијент банке, и нема потребе да се купи хостинг - он, такође, је слободан.
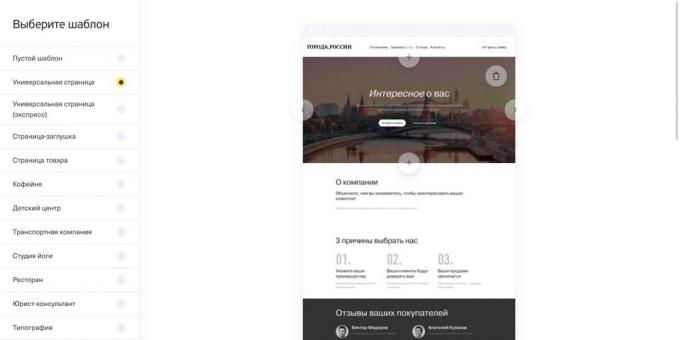
Корак 2. Одаберите шаблон

У конструктора, постоје шаблони за различите послове: кафићи, дечији центар, трговина на велико, бушење бунара, изградња кућа. шаблон погодан за мог малог сајту није било, па сам изабрао празну страницу и одлучила да се прикупе.
Корак 3. дошао са структуром
Када направите сајт, желиш да идеш право у практичном делу: изаберите јединице шаблони покушати да их ставе у другом низу, експеримент са фонтовима и порекла. Тако сам и урадио, због онога што је више од сат времена провео. То није разумно стварање локације, а продужена дизајнер игра. Тада сам схватио своју грешку: нема смисла додавање различитих елемената и преуредити их од места до места. Један прво мора да схвати шта се дешава на сајту.
Запамтите, први дошао са структуром и попуните сајт, а потом ради на дизајну.
Структура - је секције сајта. Хтео сам да покажем да могу да урадим као писац, и дају примере свог рада. Окренуте семантичке блокови "игре", "Посебни пројекти", "тест" и "чланови". Треба ми још поклопац и део са контактима - значи укупно шест јединица.
Секције да смисли, онда можете направити у шешир (највиша део сајта). То ће поједноставити навигацију: корисник може ићи директно на жељену блоку, да не спустите страну.
Ако не можете доћи до структуре, погледате локацијама малог народа ваше професије. корисна за мене вебсајт Главни уредник Људмила Саричев и портфељ Владимир Лебедева уредник. на "екцханге Главред"Окупио је портфолио аутора, Цопивритерс, уредника и лектора - пееп идеје могу бити тамо.
Корак 4. marka поклопац
Цовер - је прва ствар коју корисник види посетите сајт. Формира утисак о теби, па покушајте да га охлади.
Одаберите шаблон
Сајт Градитељ "Тинкофф бизнис" има седам скинс шаблон. Ако направите продавницу на мрежи, погодан формата са сликом на страници. Он даје разумевање шта сајт: око чоколаде, ручно рађене торбе или венчања цвећа.
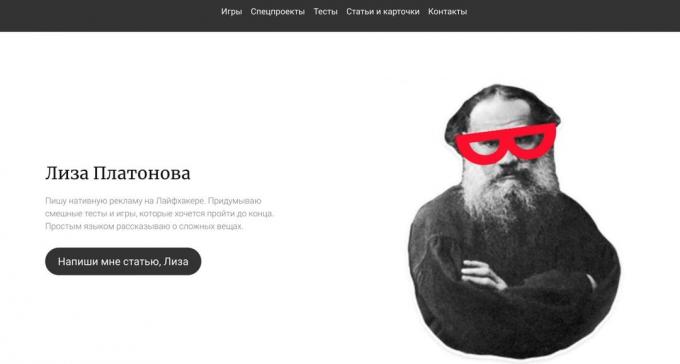
Ја стварам садржај. Немам ништа да стави на насловној страни, али сам, али преко целог екрана тако да слика није у реду. Па сам изабрао шаблон са текстом и фотографију на лево на десно:

Конфигурисати предложак за себе
Сваки блок структура се може променити додавањем или уклањањем непотребних елемената. На пример, ја нисам треба надзаголовок, један од тастера и линкове на друштвеним мрежама, тако да сам их уклоне.
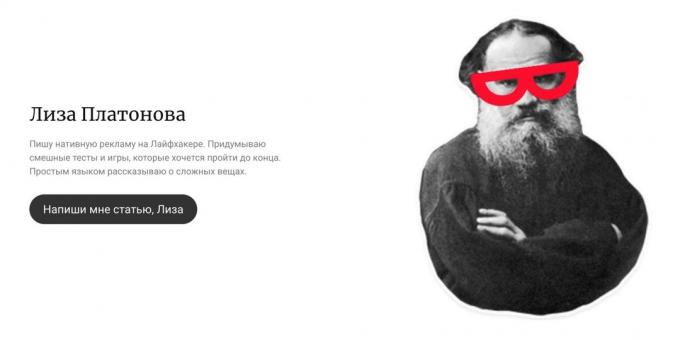
Додајте фотографију
Селфие и слике са одмора неће радити, потребно је нешто мање опуштено. Нисам нашао одговарајућу фотографију, али то је био миљеник налепнице Телеграм. За почетак, одлучио сам да га користите, а затим замењен вашим фотографијама. Ако желите, можете да одете без њега: важно је да се покаже да како си лепа, и да знате како се то ради у својој струци.
Писати о себи
Ко си и шта си урадио? Требало би да буде у стању да језгровито, информативне и бушења. Пожељно је да буде искрен и показати шта сте јаки. Ја сам ово:

Погледајте шта се десило
Користите преглед пребацивањем иконе изнад Едитор панела. Дакле, видите како ће се појавити на насловној страни екрана десктоп, паметне телефоне и таблете.
Корак 5. Додај семантичке јединице
Када је поклопац спреман, пређите на семантичким јединицама. Дођеш са њима на првом кораку, а сада желите да га померите у страну. Овде ће бити корисни шаблони дизајнера. Је "Тинкофф Бизнис" има око 150 "О компанији", "производа и услуга", "фаза и корака", "Фотографије", "Предности" и други.
Ја сам студирао све опције и населили се на три блока:
- "Текст" - да опише пројекат.
- "Клизач" - за визуелну приповедање.
- "Контакт" - да ступе у контакт са мном.
Подесите сваки шаблон сама додавањем или уклањањем непотребних елемената. На пример, у блоку "Слидер" Нисам потребан назив и опис - Имам их одсекао, остављајући само слику.
Цопи понављају елементи
Дизајнер вам омогућава да копирате блокове које сте додали на сајт. За мене, ова функција долази у руци: Ја то односи на елементе "Текст" и "клизача" и ставите их у исправном редоследу.
Корак 6. комплетни профили
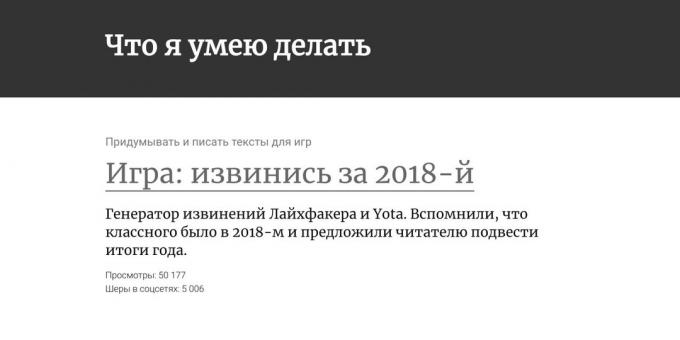
Писање текста за семантичке јединице
Сваки део треба да буде наслов, поднаслов и опис. Није мудро и само писања. Ја сам управо то: у наслову пројекта је име у поднаслов - опис кратког, као у главном тексту показује број приказа и кликова.

можете припремити текст унапред, али сам одмах написао на сајт - дизајнер аутоматски памти промене. Једном сам случајно ажурира страницу и био спреман за чињеницу да промене неће бити сачуване. Али све је било на свом месту, а ја не морам да ре-едит блок.
Додајте фотографију
Морао сам додати сцреенсхот својих пројеката. Покушао сам различите шаблоне, и изабрали клизач: тако да могу да показују изгледало као пројекат у десктоп и мобилне верзије. Зум и ротирање слике могу бити директно у конструктору приликом утовара фотографије.
Корак 7. прилагодити навигација
Направио си поклопац и напуните подручја - сајт је скоро готов. Сада треба да подесите навигацију да посетиоци могу да иду директно на жељену блока.
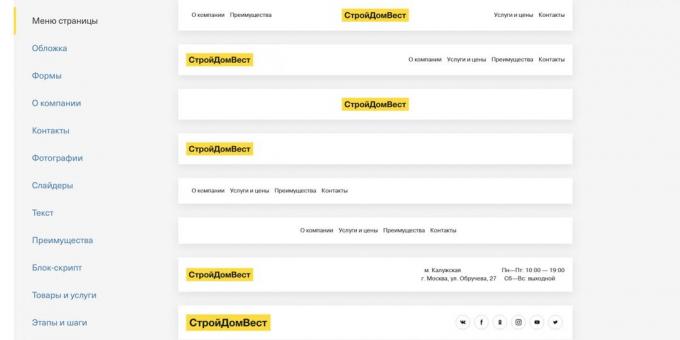
- Изаберите једну од шаблона "Страница менија". Ја додао једноставан блок без лого, друштвене мреже и адресе.

- Промените текст и број тастера. Имам пет, "Игре", "Посебни пројекти", "тест", "чланови" и "Контакт".
- Додајте линкове. Дугмад могу да доведу до деловима странице (попут мене), за поједине стране на сајту или упутити читаоца на неки други сајт.

Дизајнер вам омогућава да креирате неограничени број бесплатних страница и локација: Можете направити посебне странице за различите пројекте, покренути блог и да све то у шешир.
Корак 8. Изаберите фонтове и позадине
Када завршите, идите на регистрацију сајту. Лакше и брже да све јединице у заједничкој стилу одједном, него да уреди сваки појединачно.
Изабери позадину за блокове
У конструктора, постоји библиотека порекла: илустрације, нагибима, дезена и боја. Можете преузети и твоја позадина. Изабрао сам тамно сиви за заглавље на насловној страни сајта и дугме - да се комбинује са налепницом, која ми замењује фотографију. Преостали блокови остају бели.

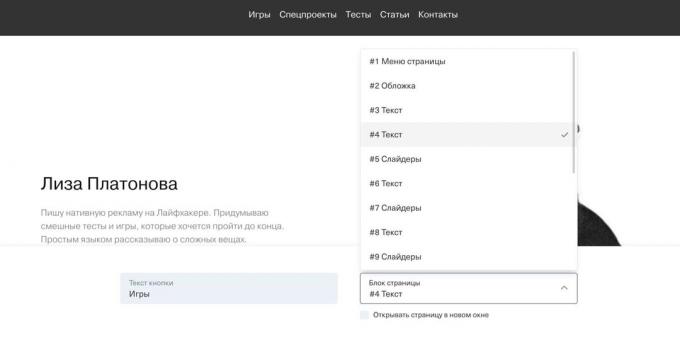
Да бисте изабрали фонт, треба да иде од уредника у главни дизајнер странице и идите на подешавања.

У поставкама постоје четири фонтови које можете изабрати. У почетку се чини да то није довољно, али ментално захваљујући програмерима: ако је више опција, ја би их прстима до вечери. И ја покушао сва четири и зауставио се на први.
Корак 9. прилагодити сајт
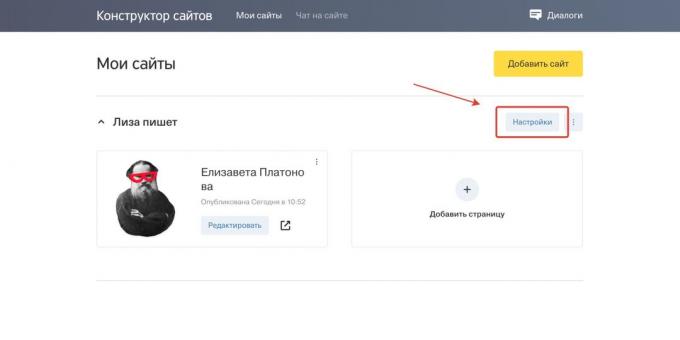
Последњи подешавање, а сајт може бити објављен:
- Мислим адресе или повезати свој домен.
- Повезују сајт са вашим налогом "Иандек" за приказивање статистике.
- Додај сајт у "Иандек. Вебмастер ", тако да ће се појавити у потрази.
- Додај ћаскање на сајту - можете писати на било коју од својих страница.
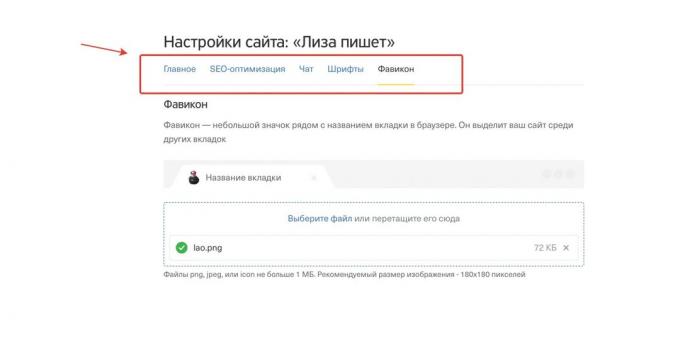
- Преузмите фавицон - икона сајт који се појављује на картици претраживача.

Онда опет на уредника странице и кликните на жуто дугме великог "Публисх" у горњем левом углу екрана. Готово! Сада имате свој интернет бизнис картицу.
Са резултатом да
Сајт Градитељ "Тинкофф Бизнис" чист и једноставан. Ако имаш текст и слике које су спремне да се прикупе страницу у 15 минута. Носим са собом више: експериментисање са позадинама, није могао да дође са јасном структуром и дуго бира шаблон.
У почетку смета ми да јединица не може да се креће елементе да бисте променили величину слова и смањити растојање између блокова. Али то је дизајнер, плус: покретни делови могу бити заувек, провере сваки милиметар. шаблони реади-маде елиминисати агонију избора - добра опција у овом тренутку.
Креирајте свој сајт